Az FRPG.hu frissítése, karbantartása és fejlesztése átmenetileg (előre nem látott dátumig, valószínűleg hosszabb időre) szünetel.
Főoldal - információk
Szerepjáték blog, hírek
FRPG toplista és Gyűjtemény
FRPG oldal kereső - összetett
Szavazások, kérdések
Érdekességek, statisztikák
Súgóközpont, kapcsolat
Szerepjáték blog, hírek
FRPG toplista és Gyűjtemény
FRPG oldal kereső - összetett
Szavazások, kérdések
Érdekességek, statisztikák
Súgóközpont, kapcsolat
Clone Wars Hungary
03-11 17:23, kdaniel1031
Stivali Italiani
08-12 10:36, MaryJ
Diaries FRPG
08-12 10:32, MaryJ
03-11 17:23, kdaniel1031
Stivali Italiani
08-12 10:36, MaryJ
Diaries FRPG
08-12 10:32, MaryJ
Jelenleg összesen 1 aktív regisztrált fórum van a bannercsere-rendszerben, ahol eddig 3.746.202 alkalommal jelent meg hirdetés, amikre 20255 alkalommal kattintottak.
Az FRPG gyűjteményben 29 weboldal található, amiből 24 nem inaktív, 36 kategóriában. Ezeket eddig összesen 299 játékos értékelte, 1357 szavazattal.
Összesen 1131 regisztrált felhasználónk van.
Az FRPG gyűjteményben 29 weboldal található, amiből 24 nem inaktív, 36 kategóriában. Ezeket eddig összesen 299 játékos értékelte, 1357 szavazattal.
Összesen 1131 regisztrált felhasználónk van.
Bezár a Thrillion Kincsei
Valós idő, vagy kívül tágasabb?
Freestyle és storyteller
A szerepjátékok típusa
Mi is a fórumos szerepjáték?
Én, te, ő…
Mennyiség vagy minőség
Egy kis élménybeszámoló
Előtörténet
Kalandos élet vagy… nem annyira
2012-es FRPG és szerepjáték kutatás
Fórumot indítanék, de hol tegyem?
Eltűnt a karakterbazár!
Tényleg az enyém? Vagy nem?
Szép, szép, de vajon használható is?
Mi számít aktívnak?
Tüntesd el a reklámokat a fórumodról!
A karakter és a user kapcsolata
Valós idő, vagy kívül tágasabb?
Freestyle és storyteller
A szerepjátékok típusa
Mi is a fórumos szerepjáték?
Én, te, ő…
Mennyiség vagy minőség
Egy kis élménybeszámoló
Előtörténet
Kalandos élet vagy… nem annyira
2012-es FRPG és szerepjáték kutatás
Fórumot indítanék, de hol tegyem?
Eltűnt a karakterbazár!
Tényleg az enyém? Vagy nem?
Szép, szép, de vajon használható is?
Mi számít aktívnak?
Tüntesd el a reklámokat a fórumodról!
A karakter és a user kapcsolata
Alternatív idő, Canon karakterek, Cyberpunk, Erotikus, Fantasy, Film alapú, Halandóközpontú, Harcközpontú, Heroikus, Horror, Iskola, Játék alapú, Jelen kor, Jövő, Képregény alapú, Könyv alapú, Középkor, Mágia, Mitológiai, Ókor, Őskor, Poszt-apokaliptikus, Romantikus, Saját világ, Sci-fi, Sorozat alapú, Steampunk, Társadalmi, Természetfeletti, Történelmi, Tudományos, Újkor, Való élet, Valóság alapú, Vámpír, Vérfarkas, Western
Sok fórumon látni nagyon szépen kialakított külsőt, de ezeknek csak kis töredéke az, ami felhasználóbarát és használható. Hiába ragadjuk meg a látogató figyelmét néhány másodpercre, ha azzal semmit nem érünk, mert az oldal használhatatlan. Mire figyeljünk hát a design kialakításkor?!
Sok-sok fórum lát mostanság napvilágot, ami szép (tényleg szép), de olvashatatlan, túl lassan tölt be, vagy más -kismillió- baja van. A webdesign témakörébe nem csak az tartozik, hogy hogy lehet minél esztétikusabb megjelenést készíteni, hanem arról is szól, hogy lehet megfelelő szerkezetben a látogató elé tárni a tartalmat, hogy lehet őt a weboldal azon részeire terelni, ahova akarjuk, hogy menjen. Pl. hiába van egy csodaszép, tökéletesen kinéző weboldalad, hogyha a regisztráció link eltörpül és nem látszik - nem fognak rákattintani, feladják a keresést, bezárják az oldal.
A cikk további részében több ismert FRPG oldalról láthattok screenhotokat, amiben bemutatok általam hibának vélt részeket. Szeretnék mindenkit megkérni arra, hogy ezt ne vegye magára, ne vegye támadásnak. A cikk segítő szándékkal jött létre, nem azért, hogy bárkit is kritizáljon, és főleg nem azért, hogy oldalakat mocskoljon be! Nem azért rakom be ezeket a képeket, hogy rosszat tegyek a fórumok szerkesztőinek, inkább segítségképpen. Sőt, szándékosan több játékossal bíró, ismertebb oldalakról hozom néha (nem mindig!) a példákat azért, hogy minél többen eldönthessék saját maguk, hogy ez mennyire szokta zavarni az adott fórumon. Nem árulok szentírást, ez a cikk saját vélemény, illetve pár, webdesign készítéssel és ergonómiával foglalkozó ember véleménye (amire azért lehet adni). Amennyiben az előzőeket nem fogadod el, úgy itt kérlek meg, hogy hagyd abba az olvasást.
Mire is figyeljünk oda nagyon a webdesign kialakításánál?
Az első fontos szempont az oldal sebessége. Hiába nagyon szép az oldalunk, hogyha 10 másodperc kell, hogy betöltődjön. Mielőtt meglátná a látogató, azelőtt bezárja, a mai rohanó világban túlnyomó többségben vannak azok, akik nem várják meg, hogy betöltődjön egy oldal, hogyha az lassú. Ennek kapcsán pár nagyon fontos dolgot érdemes szem előtt tartani:
Ezzel kivégeztük az oldal lassú betöltését, de itt még nagyon nincs vége a dolognak, ugyanis még több igen fontos megjegyzést tennék. Az egyik ezek közül az oldal olvashatósága. Sajnos egyre több fórumnál látni, hogy gyakorlatilag olvashatatlan a tartalma. Ezt három fő ok szokta kiváltani. Sokszor egy ok önmagában kevés lenne, és több együttesen okozza az olvashatatlanságot, így nehéz példát találni egy-egy-re, szerintem nem is sikerült. De azért nézzük:
Ezzel kiveséztük az olvashatóságot, de hátravan egy elég nagy témakör: az oldal szerkezeti felépítése. Többen beleesnek a hibába, mint gondolnánk, és még csak nem is tudnak róla, mert nem látják, vagy nem akarják látni. Nézzük mik is ezek a problémák:
Nos, én így hirtelen ennyi lettem volna. Köszönöm, hogy elolvastál. Ha tetszett a cikk, ne felejtsd el megosztani másokkal a Facebook like, és a Google +1 gombjával, továbbá várom hozzászólásban a meglátásokat. Addig is jó fórumkészítést. :)
Hozzászólások: Új hozzászólás írása (katt ide)
Sok-sok fórum lát mostanság napvilágot, ami szép (tényleg szép), de olvashatatlan, túl lassan tölt be, vagy más -kismillió- baja van. A webdesign témakörébe nem csak az tartozik, hogy hogy lehet minél esztétikusabb megjelenést készíteni, hanem arról is szól, hogy lehet megfelelő szerkezetben a látogató elé tárni a tartalmat, hogy lehet őt a weboldal azon részeire terelni, ahova akarjuk, hogy menjen. Pl. hiába van egy csodaszép, tökéletesen kinéző weboldalad, hogyha a regisztráció link eltörpül és nem látszik - nem fognak rákattintani, feladják a keresést, bezárják az oldal.
A cikk további részében több ismert FRPG oldalról láthattok screenhotokat, amiben bemutatok általam hibának vélt részeket. Szeretnék mindenkit megkérni arra, hogy ezt ne vegye magára, ne vegye támadásnak. A cikk segítő szándékkal jött létre, nem azért, hogy bárkit is kritizáljon, és főleg nem azért, hogy oldalakat mocskoljon be! Nem azért rakom be ezeket a képeket, hogy rosszat tegyek a fórumok szerkesztőinek, inkább segítségképpen. Sőt, szándékosan több játékossal bíró, ismertebb oldalakról hozom néha (nem mindig!) a példákat azért, hogy minél többen eldönthessék saját maguk, hogy ez mennyire szokta zavarni az adott fórumon. Nem árulok szentírást, ez a cikk saját vélemény, illetve pár, webdesign készítéssel és ergonómiával foglalkozó ember véleménye (amire azért lehet adni). Amennyiben az előzőeket nem fogadod el, úgy itt kérlek meg, hogy hagyd abba az olvasást.
Mire is figyeljünk oda nagyon a webdesign kialakításánál?
Az első fontos szempont az oldal sebessége. Hiába nagyon szép az oldalunk, hogyha 10 másodperc kell, hogy betöltődjön. Mielőtt meglátná a látogató, azelőtt bezárja, a mai rohanó világban túlnyomó többségben vannak azok, akik nem várják meg, hogy betöltődjön egy oldal, hogyha az lassú. Ennek kapcsán pár nagyon fontos dolgot érdemes szem előtt tartani:
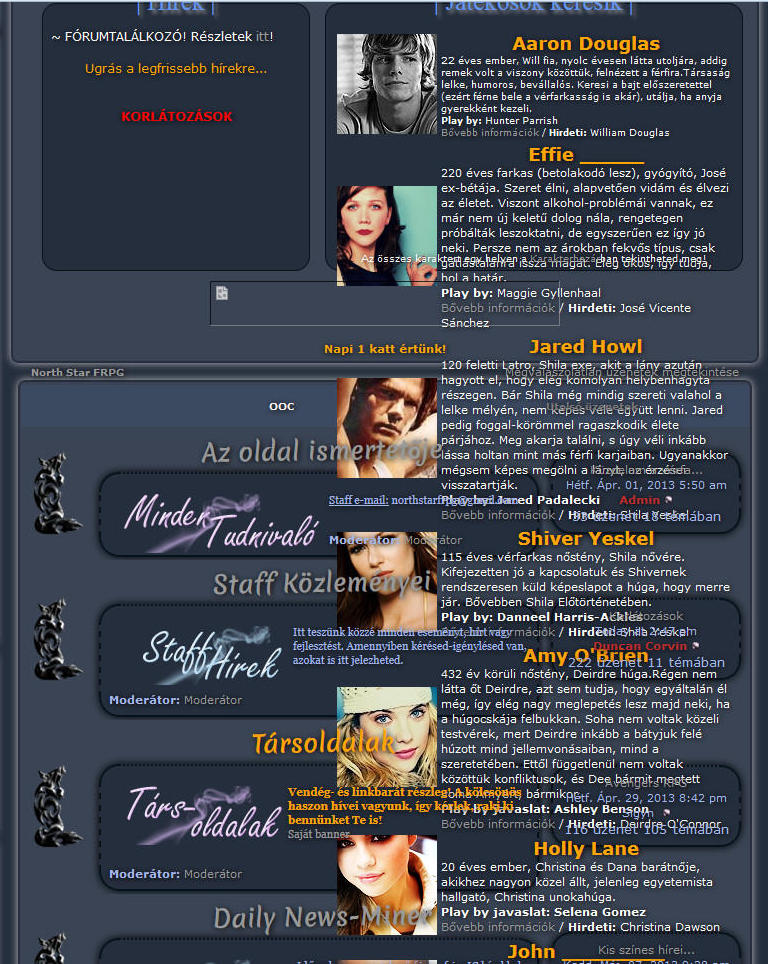
- Az egyik leggyakoribb és szerintem legszembetűnőbb hiba az, amikor egy fórum JavaScriptet használ arra, hogy bizonyos dolgokat egy kis területen görgessen. A legnagyobb baj akkor van, hogyha ez a tartalom hosszúra nyúlik, esetleg túl sok képet tartalmaz, és a böngésző csak akkor dobja a helyére, hogyha az oldal teljesen betöltődött. Lássuk, egy ilyen hogy néz ki:


(Kattints a képre a teljes méretért!)
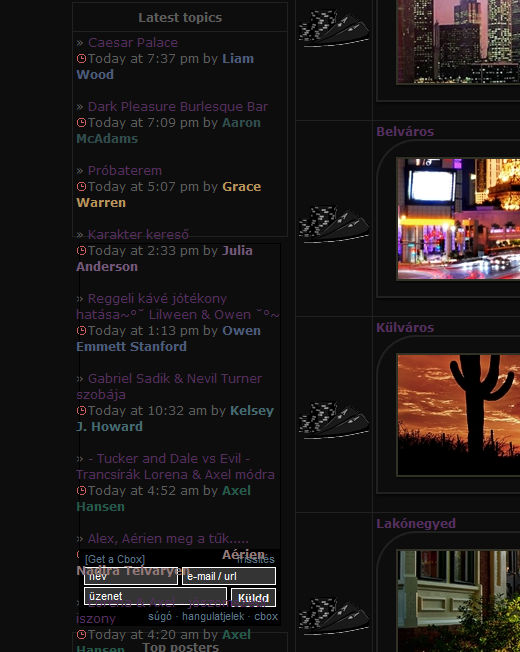
A legjobb az egészben, hogy ez a hiba nagyon egyszerűen kikerülhető, bár talán jobb átgondolni, hogyha ennyi ott a tartalom, akkor érdemes-e kirakni a főoldalra, vagy inkább jobb lenne egy témába bepakolni őket, esetleg nem érdemes-e neki nagyobb alaphelyet adni. Mindenesetre annak, aki minimális szinten ért a kódokhoz, ezennel üzenem, hogy használjon "overflow:hidden;"-t arra az elemre, amibe be vannak rakva a képek, szövegek. Ezzel mindent el lehet tüntetni, ami túllóg. De még jobb megoldásnak érzem egy, az X-men Reneszánsz fórumon használt megoldást, ahol egy felületen jelenik meg elég sok tartalom, és a felhasználó válthat közöttük:

(Kattints a képre a teljes méretért!) - A másik, ami engem speciel nagyon zavarni szokott az az, hogyha a fejléckép brutális méretű. Nem, itt nem arról van szó, hogy túl magas vagy túl széles (arról később lesz), hanem a fájl méretéről. Manapság egyre többen internetezünk telefonról és táblagépekről, sokszor elég alacsony sávszélességű internettel, és akkor még meg sem említettem azokat, akiknek nincs pénzük a sok-sok megabites letöltési sebességre (mert nem kevesen vannak ilyenek). Az egy megabit / másodperc az egy elég jó csomagnak mondható átlagos értelemben, ezzel pedig egy egy megabájtos kép letöltése nyolc másodpercet vesz igénybe. És még nem is túloztam el. A nyolc másodperc viszont nagyon sok, sőt, egyenesen rengeteg. A legjobb megoldás, hogyha butított verzióban mentjük el a képeket - nem kell félni, a legtöbb kép olyan, hogy 1,5 MB-os png-ből átmentve egy 300 KB-os JPG-be fel sem tűnik a különbség. Amit én tanácsolok: max. 300 KB-os fejléckép, de mehetsz még lejjebb a mérettel, hogyha nincs szemmel látható különbség.
- A következő helyezett a listán a nem elérhető képek. A böngésző alapvetően fentről lefelé halad végig a forráskódban, és értelmezi szépen, hogy mi áll abban. Hogyha egy képet lát, akkor ott egy újabb lekérést indít a kép kiszolgálója felé. Amennyiben az a kép nem található, vagy a szerver nem válaszol, akkor bizony ott képes több másodpercet is elidőzni, míg rá nem jön, hogy ez nem fog sikerülni, és tovább nem halad. Ha van 1-2 nem elérhető kép (amit odaraktál az oldalra, de időközben a képszolgáltató törölte, vagy épp a képszolgáltató nem elérhető), akkor az jó 5-10 másodpercet rá tud dobi az oldal betöltési idejére, ami megint csak kínosan sok. És erre nagyon egyszerű a megoldás: tároljuk képeinket egy megbízható helyen, egy nagy, nemzetközi oldal megteszi, és legyen mindegyik itt. Ne random több helyre töltögessük fel, hanem mindet egy helyre. Továbbá folyamatosan ellenőrizzük, hogy elérhetőek-e, és ha nem, akkor vegyük le az oldalról.
Ezzel kivégeztük az oldal lassú betöltését, de itt még nagyon nincs vége a dolognak, ugyanis még több igen fontos megjegyzést tennék. Az egyik ezek közül az oldal olvashatósága. Sajnos egyre több fórumnál látni, hogy gyakorlatilag olvashatatlan a tartalma. Ezt három fő ok szokta kiváltani. Sokszor egy ok önmagában kevés lenne, és több együttesen okozza az olvashatatlanságot, így nehéz példát találni egy-egy-re, szerintem nem is sikerült. De azért nézzük:
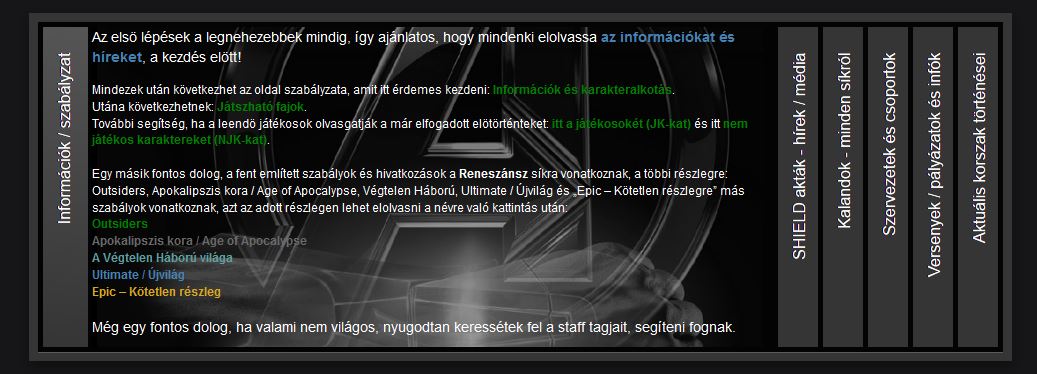
- Az egyik a nem jó kontraszt. Figyeljünk arra, hogyha a háttér sötét, akkor a betűk legyenek viszonylag világosak, míg ha a háttér világos, akkor a betűk sötétek. Gondoljunk bele abba is, hogy mások esetleg rosszabbul látnak, mint mi, neadjisten nincs olyan jó minőségű monitoruk, ezért lehet, hogy Te éppen el tudod olvasni, de más nem. Példa:

(Katt rá a nagyobb méretért - úgy nézd meg!)
Szerencsére vannak eszközök ennek ellenőrzésére. Pl. ott van a CheckMyColours weboldala (ez egy link volt), ahol egyszerűen bepötyögve a webcímet leellenőrzi nekünk. Bár ez sem tökéletes, de hogyha több, mint az esetek felében rosszat jelez, akkor ott valami baj van, és az a legjobb, hogyha max. 5-10% hiba van!
- Fontos még kiemelni, amikor túlságosan aprók a betűk. Nem árt tisztában lennünk, hogy már jó pár éve nem a 12, hanem a 16 pixeles betű a divat, ha 12 pixel méretűt rakunk az oldalra, legyünk felkészülve arra, hogy a játékosok zöme nem fogja tudni kényelmesen elolvasni. Ennek egyszerű az oka: fajlagosan nagyobb felbontásúak lettek a monitorok, mint amekkora a fizikai méretük, így kisebbek lettek a pixelek. Nem ritka a 17"-os monitorokon az 1280*1024-es, illetve a 20" fölöttieken (inkább 20" közelieken a gond) az 1920*1080 pixel felbontás. Ezeken a 12 pixeles betűméretet nagyítóval érdemes keresgélni (némi túlzással persze). Szerencsére a böngészők alapértelmezésben 16 pixeles betűket használnak (pl. itt az frpg.hu-n is ez van, ezt olvasod éppen), ezt ne írd felül adminként! Egy kis teszt, hogy lásd, és itt nagyon fontos, hogy jó a kontraszt, illetve a betűtípus is kényelmes, ezért itt CSAK a méret lehet a baj, de ezt általában még más is tetézi, így sokkal nagyobb gond lehet a kisebb betű:
Ez 14 pixeles méret. Ez még egész kényelmes, mert minden más (kontraszt, betűtípus) jó.
Ez 12 pixeles méret. Ez még olvasható, de csak azért, mert minden más stimmel (kontraszt, betűtípus), de azért már így sem a legkényelmesebb.
Most próbálok két olyan példát hozni, ahol főleg a betűméret a gond. Nem mondom, hogy így teljesen olvashatatlanok, de egy kicsit közelebb kellett hajolnom a monitorhoz, hogy gond nélkül elolvassam (kattints rá az eredeti méretért, mert a jobb oldali most pl. nagyobb, mint eredetileg!). A másik fontos szempont, hogy olvasható és olvasható között is különbség van. Nehezebben látható szöveget lassabban is tudunk magunkba falni.


(Kattints a képre a teljes méretért!) - A harmadik probléma pedig általában a betűtípus. Ha túl cikornyás és csicsás, akkor az sokszor teszi nehezen értelmezhetővé a szöveget. Lehet, hogy elsőre nagyon szép, de nem fog feltűnni senkinek, hogyha valami minimalistább, könnyen olvasható betűt választunk.
Ezzel kiveséztük az olvashatóságot, de hátravan egy elég nagy témakör: az oldal szerkezeti felépítése. Többen beleesnek a hibába, mint gondolnánk, és még csak nem is tudnak róla, mert nem látják, vagy nem akarják látni. Nézzük mik is ezek a problémák:
- Az egyik legszembetűnőbb, hogyha egyértelműen látszik, hogy az oldal egy felbontásra lett belőve. Pontosabban az sokszor nem gond, mert a fix. megjelenés az a legtöbbször jó. A baj akkor van, hogyha az oldal szétcsúszik nagyobb felbontáson. Tipikus példa, hogyha az adminnak elkészíti tök jóra az oldalát a saját képernyőfelbontására, majd kiderül, hogy nagyobb felbontáson a fejléckép elcsúszik, a fórumok fejlécképei nem elég nagyok és ugyancsak elcsúsznak, a híreknél és még sok más helyen egy rakat hatalmas üres terület megjelenik, stb. Ha valaki nem tud responsive vagy felbontásfüggetlen webdesignet készíteni, azt tanácsolom, hogy inkább egy középre igazított, fix. szélességű részen dolgozzon. A felbontás tesztelésére zseniális eszköz található a ScreenFly weboldalán (ez egy link volt). Csak beírjuk a webcímet, majd a menüben válthatunk a méretek között, az allow scrolling bekapcsolásával pedig még körül is nézhetünk az oldalon.
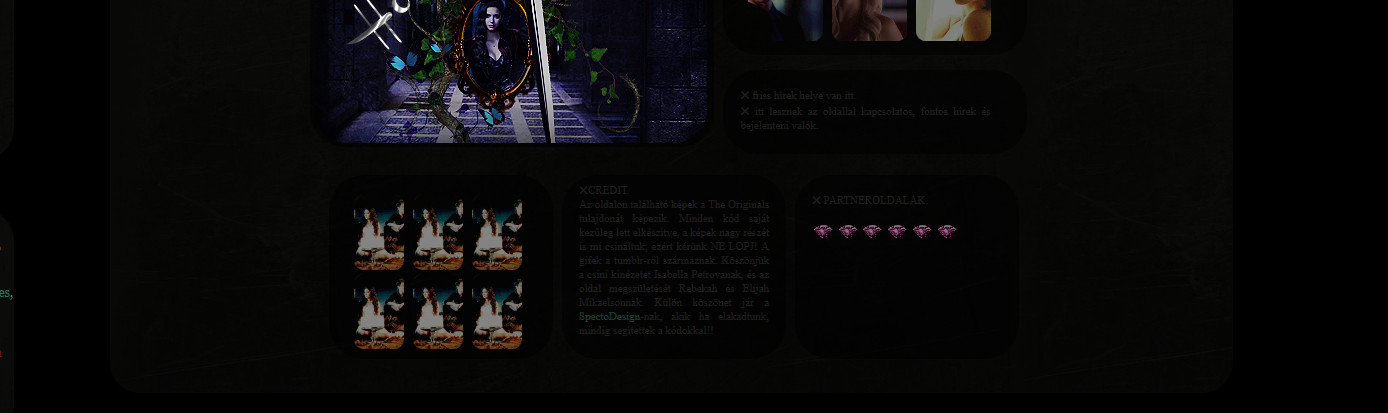
- A következő nagy probléma általában a hatalmas vagy épp túl pici elemek. Nagyon szép tud lenni, hogyha van egy fejlécképed, ami 500 px magas, de nagyon nem jó akkor, hogyha az egész képernyőt kitölti, és mindig azzal kell kezdeni, hogy lejjebb görgetek. Az sem jó, hogyha nagy, üres területek vannak a fórum közepén, mert teljesen fölöslegesek, és semmi másra nem jók, minthogy a felhasználónak görgetnie kelljen. Érdemes meggondolni, hogy a szépen csicsázott képek látszódjanak, vagy inkább vegyük ki őket. Sajnos azt a példát nem tudom megmutatni, ami előttem lebegett e sorokat írva, de azért valamit csak rakok ide:

(Katt a képre a nagyobb felbontásért!)
Ide tartozik továbbá a menü elhelyezkedése és a görgetés kérdése: fontos, hogy a menüt NE rakjuk a fejléckép fölé, mert valami iszonyatos mennyiségű fölösleges görgetést akasztunk így a játékos nyakába. Másrészről pedig bánjuk csínján a fórumok mennyiségével, illetve az azok leírásában szereplő képekkel, mert ha sok fórum, sok, nagyobb képi illusztrációval kerül az oldalra, az is inkább átláthatatlanná és kényelmetlenné teszi, holott az ellenkező volt a cél. Ha 4-6 képernyőre nem fér el a fórumunk, vagy ha 4-6 gördítéssel nem érünk le a legaljára (vagy közel a legaljára), akkor ott érdemes elgondolkodni, hogy rövidítsünk valahol.
Nos, én így hirtelen ennyi lettem volna. Köszönöm, hogy elolvastál. Ha tetszett a cikk, ne felejtsd el megosztani másokkal a Facebook like, és a Google +1 gombjával, továbbá várom hozzászólásban a meglátásokat. Addig is jó fórumkészítést. :)
Írta: Emphus, 2013. 05. 25. napján
<< Vissza a bloghoz
Érdekes volt a cikk? Olvasd el a többit is!
<< Elolvasom az FRPG.hu blogjában
<< Vissza a bloghoz
Érdekes volt a cikk? Olvasd el a többit is!
<< Elolvasom az FRPG.hu blogjában
Tetszett? Oszd meg barátaiddal is!
Hozzászólások: Új hozzászólás írása (katt ide)
Író: Manassé
2013. 05. 25. 18:38
Üdv!
Először is köszönet a cikkért, elvégre a téma nagyon is aktuális, a kiemelt képeken látványos a mutatott hiba, a linkek pedig hasznosnak bizonyultak. Csak így tovább! :)
Ugyanakkor mindenképpen jó lenne, ha publikálás előtt legközelebb átolvasnád még egyszer az írásod, esetleg felkérnél valakit lektornak, mert olykor újra kellett olvasnom egy mondatot az értelmezéshez. Illetve jó ötletnek gondolnám, ha konkrét megoldási ötletek is szerepelnének esetleg egy jövőbeni cikkben a felvetett problémákra (mint amilyen az "overflow: hidden;" volt), netalán megírnád egy összefoglalóban, mit tartasz esztétikusnak egy oldalban, mit fogad be a nagy átlag egy szusszra, ilyesmi.
Szóval köszönet még egyszer! :)
Először is köszönet a cikkért, elvégre a téma nagyon is aktuális, a kiemelt képeken látványos a mutatott hiba, a linkek pedig hasznosnak bizonyultak. Csak így tovább! :)
Ugyanakkor mindenképpen jó lenne, ha publikálás előtt legközelebb átolvasnád még egyszer az írásod, esetleg felkérnél valakit lektornak, mert olykor újra kellett olvasnom egy mondatot az értelmezéshez. Illetve jó ötletnek gondolnám, ha konkrét megoldási ötletek is szerepelnének esetleg egy jövőbeni cikkben a felvetett problémákra (mint amilyen az "overflow: hidden;" volt), netalán megírnád egy összefoglalóban, mit tartasz esztétikusnak egy oldalban, mit fogad be a nagy átlag egy szusszra, ilyesmi.
Szóval köszönet még egyszer! :)
Csak bejelentkezett felhasználók szólhatnak hozzá. Kattints ide a regisztrációhoz.
Legfrissebb cikkek:
A szerepjáték – ahogy neve is mutatja -, alapvetően azt jelentené, hogy szerepeket játszunk, de nincs mindenki így ezzel. Az írói véna vagy a szerzői tapasztalat hamar átsegíthet az első karakteres szárnypróbálgatásokon, és kialakulhat a jellegzetes stílus, megjelennek a karaktered meghatározó különleges jegyek. Nem csak a karakterünk fejlődik, hanem mi is. Ennek pedig megvannak a maga jellegzetes lépcsőfokai.
Olvass tovább >>Ingyenes fórumszolgáltatónál vagy, és zavar/csúnya a fórumon lévő hirdetés? Szeretnél kedvezni a játékosaidnak azzal, hogy egy nagyon egyszerű módon teljesen eltünteted azt? Itt a megoldás!
Olvass tovább >>

Köszi a meglátásokat! A cikket igazából átolvastam, de mindig átsiklik valami fölött az ember. Szívesen várom a megjegyzéseket itt vagy e-mailben hogy mit is kéne újrafogalmazni. :)
Igazából konkrét megoldást több helyre is írtam, azok vannak kiemelve vastagon (max. 300 KB-os fejléckép; 16 pixeles betű; középre igazított, fix. szélességű rész, ezek mind konkrét megoldások). Viszont ott pl. nem tudok ilyet közölni, ahol pl. az a kérdés, hogy legyen a kontraszt, mert sok millió különböző lehetőség van, amit nem áll módomban felsorolni, annak meg nincs értelme, hogy beírok egy konkrét háttérszínt és betűszínt. Illetve az is szándékosan nem szerepel a cikkben, hogy én mit tartok esztétikusnak, mert a cikk alapvetően nem arról akar szólni, hogy mi a szép, hanem hogy mi a használható, és mire figyeljünk, amikor kialakítjuk az arculatot, funkcionális szinten, nem szépség vagy esztétika szinten. Ettől teljesen függetlenül lehet valami esztétikus vagy éppen csúnya, ízléstelen.